昨日、GoogleサーチコンソールでURL検査をしていたら、
『このページはモバイルフレンドリーではありません』
といったご指摘がありました。
これは、『スマホ等のモバイルで表示した場合に、見やすいようにした方がいいよ!』といった内容です。
こういうGoogle様からのご指摘は直した方がいいに決まっています(笑)。
是非、モバイルフレンドリーにしましょう。
モバイルフレンドリーになっているかどうかは、URL検査をしてみてください。
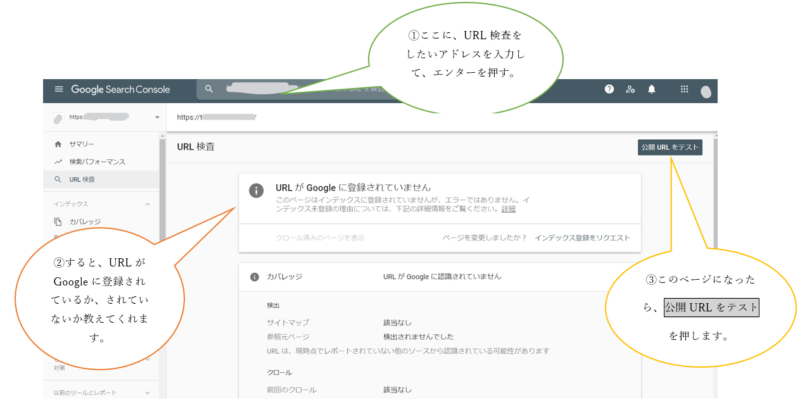
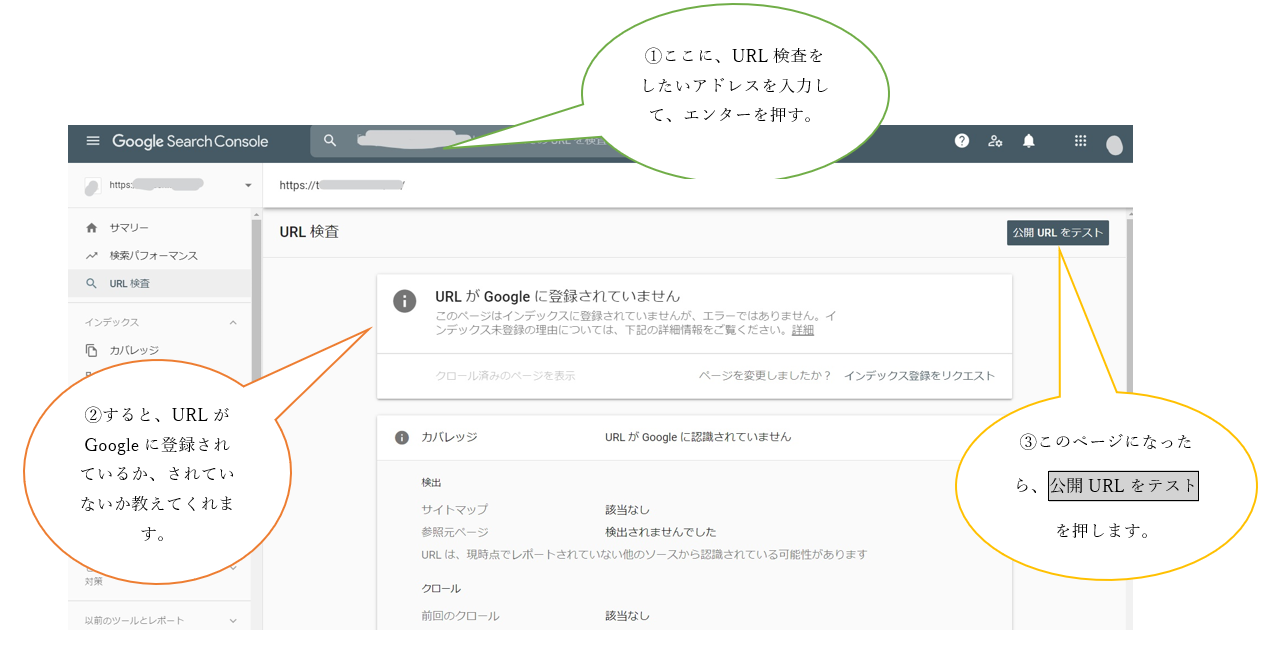
URL検査

①ここに、URL検査をしたいアドレスを入力して、エンターを押す。
②すると、URLがGoogleに登録されているか、されていないか教えてくれます。
(登録されていても、されていなくてもどちらでも構いません。)
③上記のページになったら、公開URLをテストを押します。
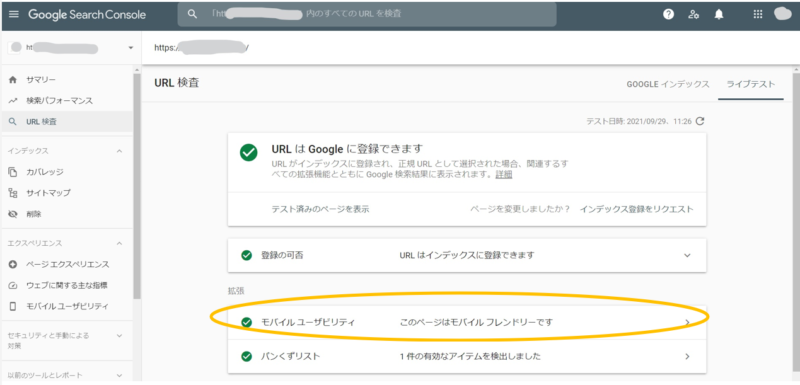
モバイルフレンドリーになっている場合
その後、⇩のページの(オレンジ色で〇してあるところ)になっていたら、モバイルフレンドリーになっています!

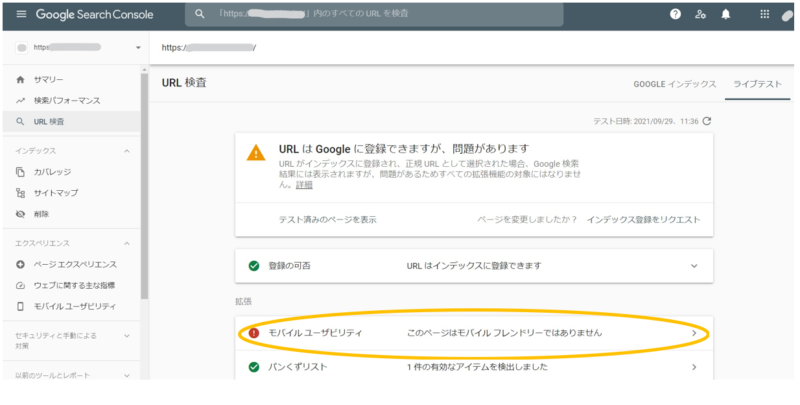
モバイルフレンドリーになっていない場合
このようになっていたら⇩、モバイルフレンドリーになっていません!
(下の オレンジ色 の〇の中です。)

オレンジ色 〇の部分の詳細を見てみましょう。
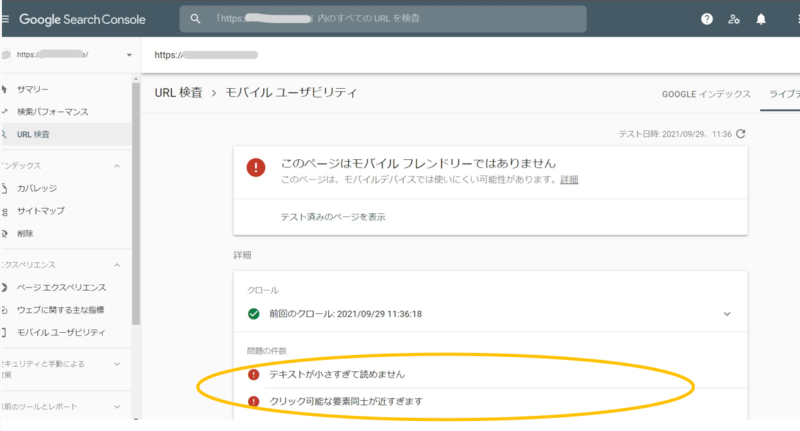
わたくしの場合は、こんな感じでした。⇩

- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
となっていました。
こちらに関しては、次の一点を直すことで解決しました!!
直すところはココです!
わたしはcocoon設定で一発解決しました。
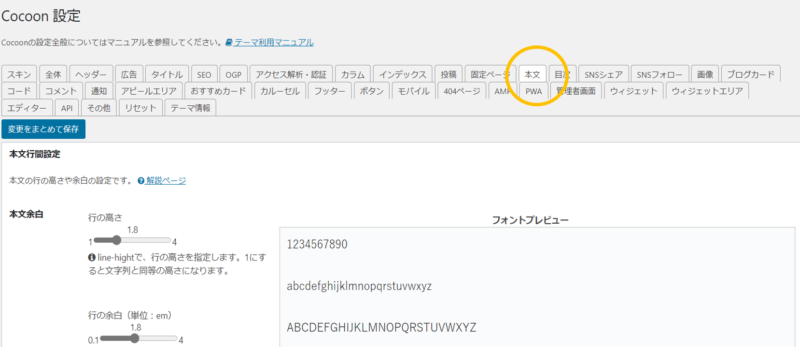
①cocoon設定から入ります。
②本文を選択してください。(⇩の オレンジ色 〇のところ)

③下にスクロールしてください。
④この部分(下の オレンジ色 〇部分)にチェックをいれてください。

横幅の広いテーブルは横スクロールとは?
これは、表を挿入している場合、表をそのままの形で横にスクロールすることができます。
これにチェックがないと、表が大きい場合、縮小して挿入することになるので、
スマホ等のモバイルでは小さすぎて見にくくなってしまう可能性があるのです。
これをチェックするだけで、オッケーです!
これをチェックした後に、もう一度URL検査してください。
モバイルフレンドリーになっていれば完了です。
簡単でした!
では、では、今日も良い一日を♪























コメント